Product
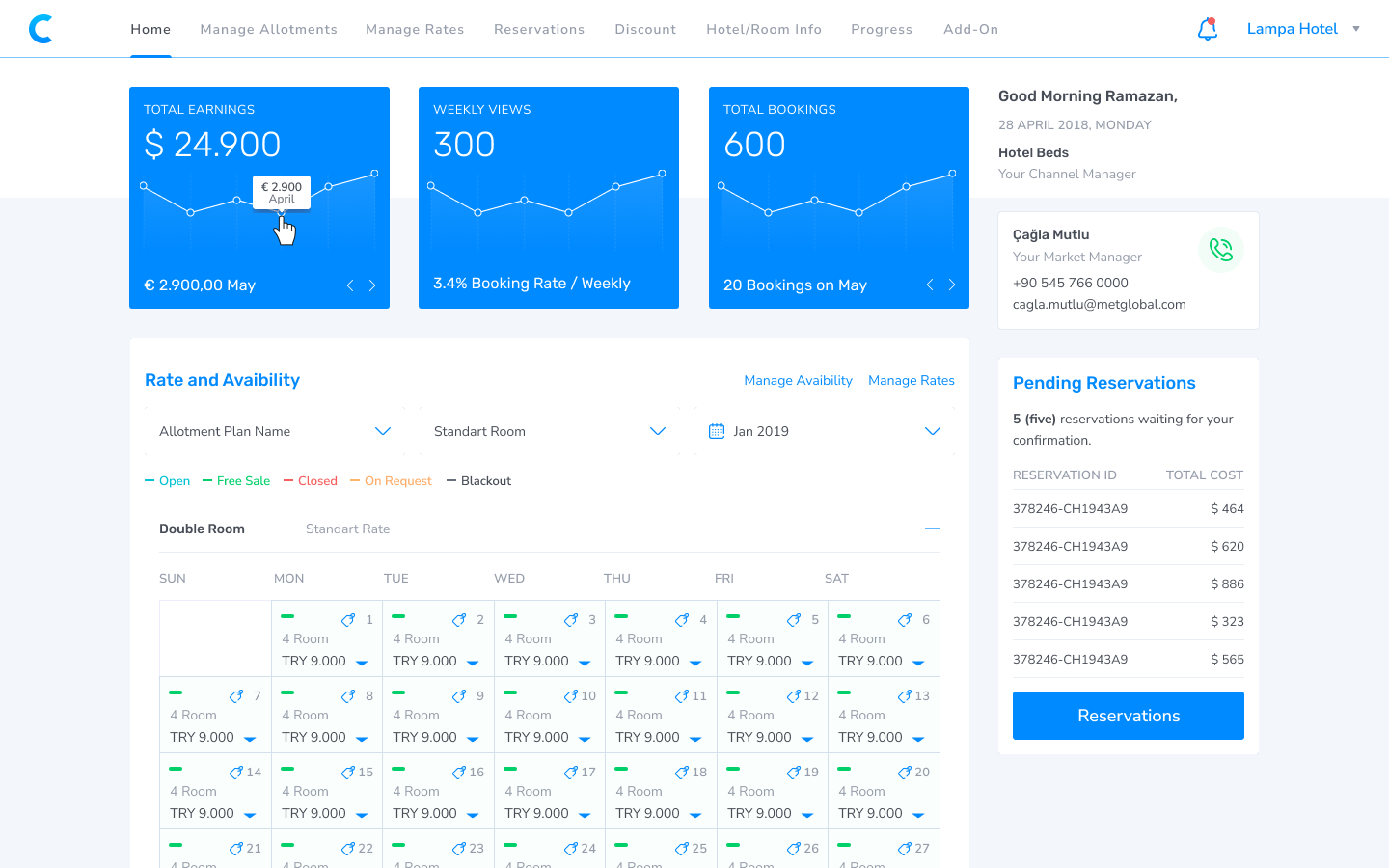
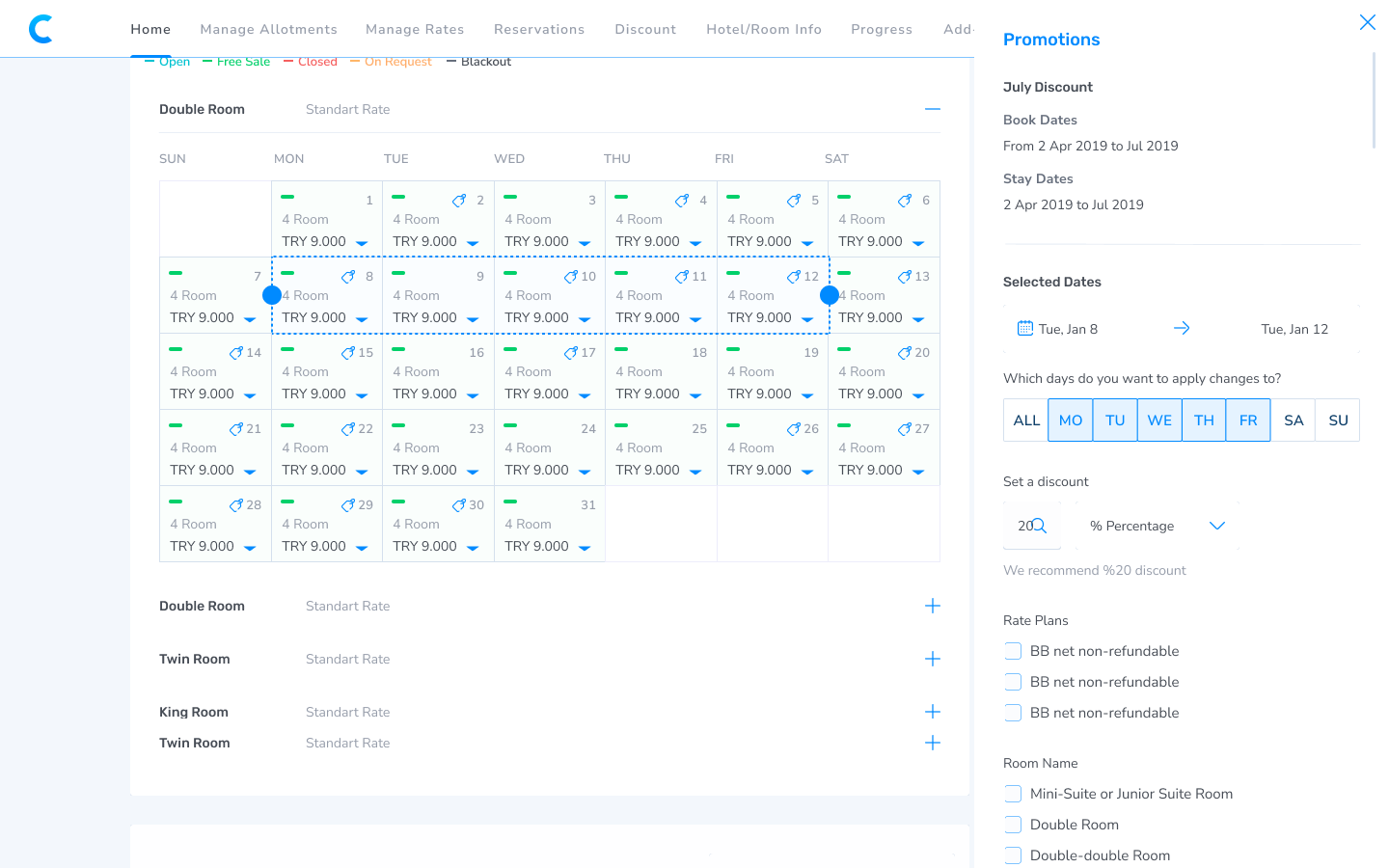
The Compass project is a B2B project where hotel owners track room availability, reservations, campaigns and payments.
My Role
My RoleI took part in this project as a product designer. UX Design of a part of the project was completed. I continued the UX Research and UX Design studies of the remaining departments. I worked on UI Design and made user interviews by prototypes.
Problem
- Hotel owners take their virtual card information and finish the process without confirming the transaction they need to do.
- The hotel customers are victimized by the reservation that is not confirmed in the system, although the payment is made to the hotelier. Guest complaints.

Goals
- Making the forgotten transaction confirmation without delay despite the hotel customers making the payment.
- Facilitate the hotelier’s payment confirmation
- Preventing disruptions due to delays
- Highlighting the Booking Confirmation
Research
I organized a workshop with the Customer Support team to view the transactions. I got feedback on the reasons for the complaints.
I have observed a common problem with the complaint analysis and feedback that the hotelier forgets the confirmation as he tends to take the payment first.
Solution
In the first place, we did a quick test by completely hiding the virtual card. Since hoteliers could not see their card information, we aimed to get approval by directing them to the payment confirmation page. While doing this, we noticed the distance between the payment confirmation and the virtual card information screens. We realized that this caused the hotelier to delay the approval process and similar time losses.
- We aimed to shorten these steps and combine card information on one screen.
- While showing the virtual card design to the hotelier as **** ****, I placed the transaction confirmation info next to the card image and suggested that the hotelier confirm the transaction first and then see the card information.
- To highlight the Booking Confirmation process by moving it to the card information page

Testing
I applied the idea to the design. We prepared a prototype test and interviewed 5 people from the customer support team over a short scenario.
The scenario was aimed to result in the hotelier receiving the virtual card information from the reservation details after member login, after confirming the transaction.
The Customer Support team progressed through the script without any issues.
We received positive feedback that showing the information as **** **** on the card image before the transaction approval supports the purpose.